A Table Displays Information Horizontally And . In html, with the help of tables,. tables of data can only squish horizontally so far, so they can be a pain to browse on small screens (like mobile devices). You can think of it as a way to describe and. Really, it's more like a spreadsheet. Choose the best style for the type and amount of data in. Choose the best row style. a table is a representation of data arranged in rows and columns. the <<strong>table</strong>> element in html is used for displaying tabular data. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. Row style helps users scan, read, and parse through data. If you want to achieve a.
from www.youtube.com
You can think of it as a way to describe and. Really, it's more like a spreadsheet. If you want to achieve a. In html, with the help of tables,. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. tables of data can only squish horizontally so far, so they can be a pain to browse on small screens (like mobile devices). Choose the best style for the type and amount of data in. Choose the best row style. Row style helps users scan, read, and parse through data. a table is a representation of data arranged in rows and columns.
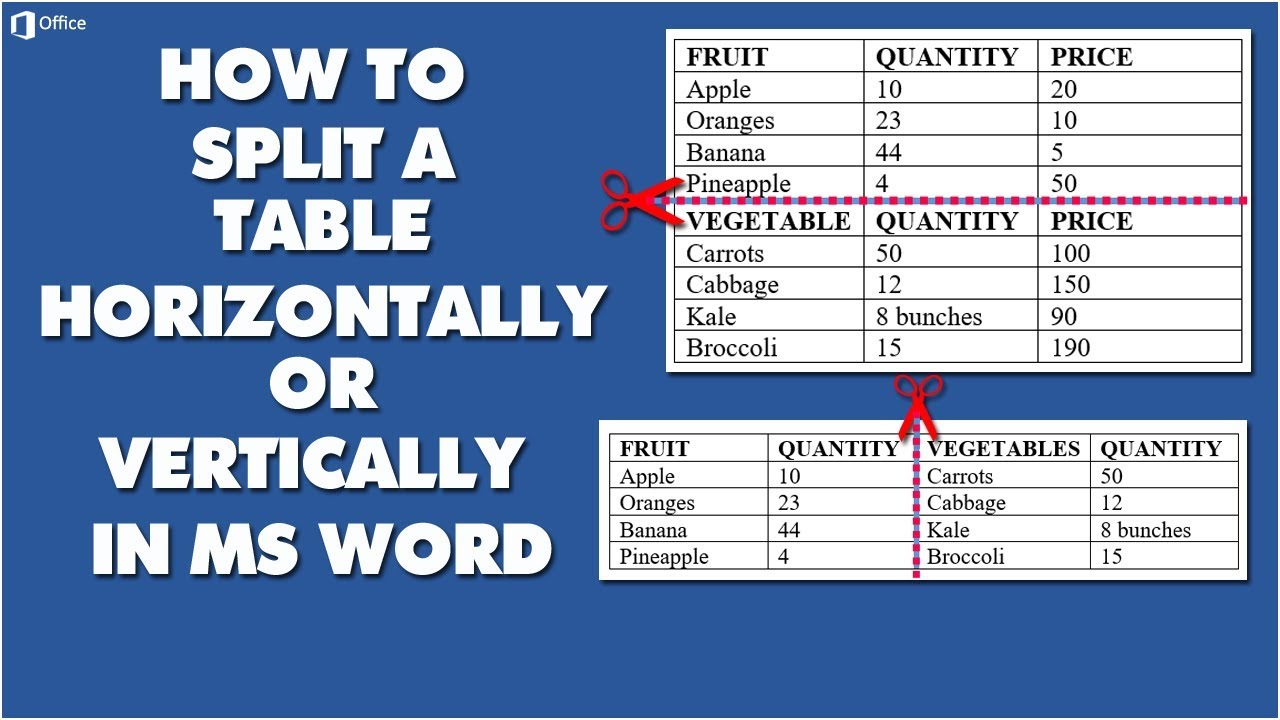
How To Split a Table Horizontally or Vertically in Microsoft Word YouTube
A Table Displays Information Horizontally And A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. tables of data can only squish horizontally so far, so they can be a pain to browse on small screens (like mobile devices). Choose the best style for the type and amount of data in. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. In html, with the help of tables,. a table is a representation of data arranged in rows and columns. Choose the best row style. You can think of it as a way to describe and. Really, it's more like a spreadsheet. the <<strong>table</strong>> element in html is used for displaying tabular data. If you want to achieve a. Row style helps users scan, read, and parse through data.
From www.youtube.com
How to center a table horizontally Part 3b YouTube A Table Displays Information Horizontally And In html, with the help of tables,. a table is a representation of data arranged in rows and columns. tables of data can only squish horizontally so far, so they can be a pain to browse on small screens (like mobile devices). Really, it's more like a spreadsheet. Choose the best style for the type and amount of. A Table Displays Information Horizontally And.
From www.youtube.com
Excel Tutorial How to Transpose a Table in Excel Change From Verticle A Table Displays Information Horizontally And You can think of it as a way to describe and. If you want to achieve a. Choose the best row style. Choose the best style for the type and amount of data in. Row style helps users scan, read, and parse through data. A responsive table will display a horizontal scroll bar if the screen is too small to. A Table Displays Information Horizontally And.
From www.pinterest.com
Horizontal Scroll Data Table Data table, Adobe illustrator design, Data A Table Displays Information Horizontally And tables of data can only squish horizontally so far, so they can be a pain to browse on small screens (like mobile devices). Really, it's more like a spreadsheet. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. the <<strong>table</strong>> element in html is used for displaying. A Table Displays Information Horizontally And.
From www.youtube.com
Sort Data Horizontally in Excel YouTube A Table Displays Information Horizontally And A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. Choose the best style for the type and amount of data in. Choose the best row style. In html, with the help of tables,. the <<strong>table</strong>> element in html is used for displaying tabular data. Row style helps users. A Table Displays Information Horizontally And.
From www.mockplus.com
20 Creative Table UI Design Examples You Should Know in 2021 A Table Displays Information Horizontally And Really, it's more like a spreadsheet. Row style helps users scan, read, and parse through data. a table is a representation of data arranged in rows and columns. tables of data can only squish horizontally so far, so they can be a pain to browse on small screens (like mobile devices). If you want to achieve a. A. A Table Displays Information Horizontally And.
From w3guides.com
HTML — Two Tables Horizontally Side by Side Microsoftexcel A Table Displays Information Horizontally And Choose the best row style. You can think of it as a way to describe and. Choose the best style for the type and amount of data in. tables of data can only squish horizontally so far, so they can be a pain to browse on small screens (like mobile devices). Really, it's more like a spreadsheet. the. A Table Displays Information Horizontally And.
From stackguides.com
How to create a horizontally scrolling table with fixed column in Flutter? A Table Displays Information Horizontally And In html, with the help of tables,. Choose the best style for the type and amount of data in. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. Row style helps users scan, read, and parse through data. the <<strong>table</strong>> element in html is used for displaying tabular. A Table Displays Information Horizontally And.
From wpdatatables.com
Great Examples of Data Tables Presented on sites A Table Displays Information Horizontally And Really, it's more like a spreadsheet. If you want to achieve a. the <<strong>table</strong>> element in html is used for displaying tabular data. Choose the best row style. You can think of it as a way to describe and. a table is a representation of data arranged in rows and columns. A responsive table will display a horizontal. A Table Displays Information Horizontally And.
From exonvybml.blob.core.windows.net
How To Center Sheet Horizontally In Excel at Timothy Tramel blog A Table Displays Information Horizontally And Choose the best row style. You can think of it as a way to describe and. If you want to achieve a. Choose the best style for the type and amount of data in. the <<strong>table</strong>> element in html is used for displaying tabular data. In html, with the help of tables,. tables of data can only squish. A Table Displays Information Horizontally And.
From www.kcbgraphics.com
Essential Horizontally Curved Budget Table Top Display A Table Displays Information Horizontally And Choose the best style for the type and amount of data in. If you want to achieve a. Choose the best row style. Row style helps users scan, read, and parse through data. a table is a representation of data arranged in rows and columns. A responsive table will display a horizontal scroll bar if the screen is too. A Table Displays Information Horizontally And.
From www.youtube.com
UI Design Tips for a Better Data Table UX YouTube A Table Displays Information Horizontally And You can think of it as a way to describe and. If you want to achieve a. In html, with the help of tables,. a table is a representation of data arranged in rows and columns. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. the <<strong>table</strong>>. A Table Displays Information Horizontally And.
From www.mockplus.com
20 Creative Table UI Design Examples You Should Know in 2021 A Table Displays Information Horizontally And You can think of it as a way to describe and. In html, with the help of tables,. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. the <<strong>table</strong>> element in html is used for displaying tabular data. Choose the best style for the type and amount of. A Table Displays Information Horizontally And.
From slideplayer.com
ICT Word Processing Lesson 4 Structuring Text Content in Documents A Table Displays Information Horizontally And If you want to achieve a. In html, with the help of tables,. Choose the best style for the type and amount of data in. a table is a representation of data arranged in rows and columns. Row style helps users scan, read, and parse through data. You can think of it as a way to describe and. . A Table Displays Information Horizontally And.
From uicookies.com
44 Best CSS Table Templates For Creating Appealing Tables 2022 A Table Displays Information Horizontally And Choose the best style for the type and amount of data in. If you want to achieve a. In html, with the help of tables,. Row style helps users scan, read, and parse through data. Choose the best row style. tables of data can only squish horizontally so far, so they can be a pain to browse on small. A Table Displays Information Horizontally And.
From dxoliskgh.blob.core.windows.net
How To Horizontally Center Text In A Table In Word at Scotty Duvall blog A Table Displays Information Horizontally And Choose the best style for the type and amount of data in. a table is a representation of data arranged in rows and columns. the <<strong>table</strong>> element in html is used for displaying tabular data. Row style helps users scan, read, and parse through data. If you want to achieve a. tables of data can only squish. A Table Displays Information Horizontally And.
From www.uiprep.com
The Ultimate Guide to Designing Data Tables A Table Displays Information Horizontally And Really, it's more like a spreadsheet. Row style helps users scan, read, and parse through data. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. tables of data can only squish horizontally so far, so they can be a pain to browse on small screens (like mobile devices).. A Table Displays Information Horizontally And.
From medium.com
Fixing a table header on a horizontally scrolling table by Mauro A Table Displays Information Horizontally And If you want to achieve a. a table is a representation of data arranged in rows and columns. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. Choose the best row style. Choose the best style for the type and amount of data in. Really, it's more like. A Table Displays Information Horizontally And.
From officebeginner.com
How to split a table horizontally in MS Word OfficeBeginner A Table Displays Information Horizontally And You can think of it as a way to describe and. tables of data can only squish horizontally so far, so they can be a pain to browse on small screens (like mobile devices). the <<strong>table</strong>> element in html is used for displaying tabular data. In html, with the help of tables,. Choose the best style for the. A Table Displays Information Horizontally And.